L’argomento di questo articolo è prima di tutto la centralità della visualizzazione 3D come metodo e strumento per comunicare e trasmettere idee, concetti o proposte al collega o cliente.
Uno degli aspetti più interessanti della capacità intellettiva umana è l’intelligenza spaziale, cioè la capacità di creare e immaginare mentalmente spazi tridimensionali. L’architettura è una delle discipline che più beneficiano di questa capacità.
La rappresentazione visiva in architettura si è evoluta nel corso della storia: Fin dalle origini, gli architetti hanno utilizzato una varietà di tecniche per illustrare le loro idee. Ciò che una volta si otteneva con il disegno a mano ora si fa con i computer e la realtà virtuale. Questo secondo il principio che l’architettura non è l’arte del costruire (Vitruvio) ma è l’arte del concepire (Étienne-Louis Boullée). Per il progettista, le possibilità sono limitate solo dalla propria immaginazione.
La visione prospettica
Solo nel XV secolo, con Filippo Brunelleschi, si combina la matematica con le proiezioni dell’architettura per creare la prospettiva lineare: un concetto che, ancora oggi, viene insegnato nelle classi di architettura, arte e design di tutto il mondo. La prospettiva lineare è una delle basi per illustrare un progetto.
Meriterebbe un capitolo a parte Giovan Battista Piranesi, una figura di grande rilievo nella cultura contemporanea dell’architettura e del design. Avrebbe probabilmente dovuto nascere 300 anni dopo, nel nostro tempo, per trarre frutto da tutte le potenzialità tecnologiche di cui disponiamo.
Seguono secoli in cui è da ricordare Frank Lloyd Wright oltre che per la qualità di architetto anche per il talento per le sue visualizzazioni disegnate a mano estremamente vicine alla realtà. E’ da ricordare anche l’architetto tedesco Helmut Jacoby, uno dei massimi esponenti della visualizzazione architettonica, che realizzò precise illustrazioni utilizzando tecniche tra cui rapidograph e aerografi. Alcune delle sue illustrazioni si avvicinavano così tanto da imitare i rendering digitali dei computer.
Il rendering su computer
È con l’avvento del computer e i rapidi progressi delle tecnologie di visualizzazione che il rendering architettonico si è evoluto non solo in termini di tecnica, ma anche concettuale.
Infatti con l’uso dei computer e dei software nella progettazione e nella modellazione 3D, il rendering architettonico ha iniziato una contaminazione metodologica e tecnologica con il mondo del cinema, della fotografia e dei videogiochi, condividendone molti degli strumenti e tecniche.
Oggi, i progressi della visualizzazione PBR (Photo Realistic Rendering) hanno portato la visualizzazione architettonica a livelli incredibili.
Possiamo distinguere grossolanamente tre tipologie di software per il rendering:
- Il rendering PBR OFFLINE
- Il rendering PBR REAL TIME
- Il rendering PBR ONLINE (WEB)
Nota: In questo articolo si fa riferimento al rendering PBR (fotorealistico) non viene cioè affrontato l’argomento “rendering non fotorealistico” , Il rendering non fotorealistico (NPR) è un’area della computer grafica che si concentra sull’abilitazione di un’ampia varietà di stili espressivi per l’arte digitale, in contrasto con la computer grafica tradizionale, che si concentra sul fotorealismo. NPR si ispira ad altre modalità artistiche come pittura, disegno, illustrazione tecnica e cartoni animati.
La prima grande differenza è tra i rendering offline e i rendering in tempo reale.
Dal punto di vista dell’utilizzatore la grande differenza è nel modo con cui si lavora nella preparazione di una scena.
Non perderti il nostro articolo sulle tipologie di software per il rendering a confronto.
Software Rendering “OFFline”
Nei software di render offline è possibile operare in tempo reale, cioè spostare, ruotare modificare l’inquadratura, la posizione degli oggetti, delle luci, delle camere ed interagire con la scena: il tutto avviene all’interno della vista (denominata viewport) ma con una qualità NON finale. Per ottenere il risultato finale si deve attivare il processo di calcolo finale, di renderizzazione finale della scena.
Coloro che lavorano con software per il render offline (3ds Max, Maya, Thea Render, Blender, Cinema 4D, ecc…) trovano naturale questo metodo.
 L’esecuzione del rendering delle scene avviene “premendo” il pulsante Render. Il tempo di rendering offline può variare da pochi secondi fino a ore e, a volte, può essere di più giorni. La velocità di renderizzazione dipende da molti fattori, ma sostanzialmente dalle prestazioni del computer. Si consideri che la grande maggioranza dei renderer offline non utilizza, o solo parzialmente, le schede grafiche (GPU). Quindi per utilizzare un renderer offline è sempre buona cosa scegliere un buon processore CPU e molta memoria RAM piuttosto che una scheda grafica avanzata.
L’esecuzione del rendering delle scene avviene “premendo” il pulsante Render. Il tempo di rendering offline può variare da pochi secondi fino a ore e, a volte, può essere di più giorni. La velocità di renderizzazione dipende da molti fattori, ma sostanzialmente dalle prestazioni del computer. Si consideri che la grande maggioranza dei renderer offline non utilizza, o solo parzialmente, le schede grafiche (GPU). Quindi per utilizzare un renderer offline è sempre buona cosa scegliere un buon processore CPU e molta memoria RAM piuttosto che una scheda grafica avanzata.
L’evoluzione in realtà porta a scenari meno definiti, infatti sempre più rendering offline cercano di sfruttare anche le schede grafiche GPU, ci sono ad esempio renderer offline come Octane e Redshift che dipendono dalla scheda grafica.
Software Rendering realt-time (in tempo reale)
I software per il render in tempo reale sono generalmente basati su motori (engine) di videogiochi, e hanno la caratteristica di mostrare il rendering finale in tempo reale sullo schermo.
I più diffusi “real-time engine”, sono Unreal Engine, Unity 3D, Cry Engine.
In questo caso viene saltata completamente la fase di “preparazione della scena”, il controllo della scena è sempre in tempo reale, significa che posso muovermi, modificare le luci, modificare la scena, ecc in tempo reale senza “premere” il tasto della scena fotogramma per fotogramma.
Il software per il rendering real time e ArchViz Animation ARCHLine.XP Live ne è un esempio: basato su Unreal Engine consente di dare vita ai progetti e realizzare scene animate, video, animazioni, movimenti ed effetti.
Questi renderer in tempo reale dipendono strettamente dalla scheda grafiche. Quindi, se si dispone di una buona scheda grafica, è possibile realizzare delle immagini davvero belle.
Rendering online (web-renderer)
Prima di cominciare è bene chiarire alcuni concetti perché la parola “rendering” nel mondo WEB assume un significato più ampio.
- Cosa è un browser web ?
Browser WEB è un software che carica i file in codice HTML, CSS o JavaScript da un server remoto e li mostra sullo schermo del dispositivo locale, consentendo l’interazione dell’utente. - Il rendering WEB
Per rendering si intende il processo con cui il browser WEB mostra i contenuti sullo schermo dell’utente, cioè il processo che trasforma il codice con cui è scritto il sito (HTML, CSS e JavaScript) nelle pagine interattive che gli utenti vedono quando visitano un sito Web. - Il rendering 3D WebGL
Sebbene sia possibile eseguire rendering di grafica 3D utilizzando codice HTML e CSS, di fatto per avere un rendering web in grafica 3D dettagliata di livello visivo paragonabile a quello dei videogiochi è necessario utilizzare lo standard WebGL™.WebGl è uno standard Web aperto multipiattaforma per la grafica 3D ed è basato su OpenGL ES (quello su cui si basano i renderer real-time). Rimane molto vicino alle specifiche OpenGL ES, con alcune concessioni fatte per lo specifico ambiente in cui opera. Quindi è WebGL che porta il rendering 3D senza plug-in su Web, implementato direttamente nel browser.WebGL estende le caratteristiche intrinseche del browser WEB offrendo un modo per lavorare in 3D in tempo-reale ma come servizio su Web, è sufficiente una connessione Internet.I principali fornitori di browser Apple (Safari), Google (Chrome), Microsoft (Edge) e Mozilla (Firefox) sono membri del WebGL Working Group. - WebGL funziona senza GPU?
No. Non è possibile eseguire WebGL senza una GPU. WebGL consente alla GPU di eseguire i comandi grafici e le operazioni in parallelo con le operazioni della CPU. Non è possibile usarlo per eseguire il rendering di grafica 2D e 3D accelerata nelle applicazioni web.WebGL migliora l’efficienza e la potenza di elaborazione parallela della GPU Quindi non può funzionare senza una GPU.
Librerie WebGL
In una scena 3D da renderizzare, le superfici dei modelli-3D vengono discretizzate in triangoli in cui ogni punto è un vertice identificato dalle sue coordinate x,y,z. La colorazione è determinata dalla luce.

WebGL si occupa sostanzialmente di due tipi di funzioni “di base” :
- vertex shaders
- fragment shaders
Il vertex shader si occupa delle coordinate dei vertici delle primitive e il fragment shaders è responsabile del calcolo dei colori dei pixel.
Parliamo di tonnellate di calcoli, ripetitivi ma numerosi, che se fatti fare alla CPU renderebbero impossibile una visualizzazione fluida delle immagini in tempo-reale. Per questo motivo, WebGL sfrutta le GPU.
Parleremo più in dettaglio di WebGL in un prossimo articolo.
Dal Real Time Render al Rendering su web
WebGL è basato su OpenGL ES 2.0, che è una versione leggermente ridotta di OpenGL. Funziona su un motore JavaScript, che è più lento del codice nativo.
A parte le limitazioni imposte da quanto sopra, WebGL è in grado di eseguire il rendering di quasi tutto ciò che la tua GPU può eseguire in un’applicazione desktop con prestazioni leggermente ridotte. Limitazioni a parte, sono molti i progetti di porting degli engine real-time (es Unreal) su WebGL, quindi meglio non affrettarci a trarre conclusioni sulle reali capacità di WebGL per il momento.
La limitazione maggiore è nella gestione o capacità di gestire texture volumetriche di alta qualità. Gli engine real-time utilizzano comunemente mappe di texture molto dettagliate, la cui dimensione è spesso maggiore della memoria della GPU. In ambiente WEB il caricamento e il trasferimento dinamico di questa grande quantità di dati nella memoria della GPU comporta ritardi di caricamento e prestazioni scadenti.
Il formato glTF
Se WebGL è diventato lo standard per la visualizzazione di contenuti grafici interattivi e ad alte prestazioni sul WEB. glTF 2.0, che include materiali Physically Based Rendering (PBR), è diventato il formato runtime preferito per la trasmissione di modelli 3D ad alte prestazioni
Questo formato di file è stato progettato per:
- ridurre le dimensioni di file,
- caricamento rapido,
- indipendenza in fase di esecuzione e rappresentazione completa della scena 3D.
Qualità e opportunità d’uso del web render
Finora l’argomento è stato affrontato da un punto di vista prettamente tecnico.
La parola chiave è <Qualità> ma il termine qualità è non univoco se non ulteriormente specificato:
- qualità=fotografica,
- qualità=velocità,
- qualità=facilità,
- qualità= ?
Ci sono motivazioni a pro e a sfavore per tutte le tre classi, ad esempio per ottenere un rendering di qualità fotorealistica estrema, da “rivista!” probabilmente la scelta si orienterà su un renderer offline, se la richiesta è di una qualità fotorealistica con qualche compromesso ma in tempo-reale la scelta si orienterà di una riduzione dei tempi o maggiore velocità, ma è interessante vedere in questa comparazione una nuova chiave di lettura rispetto alla cosa.
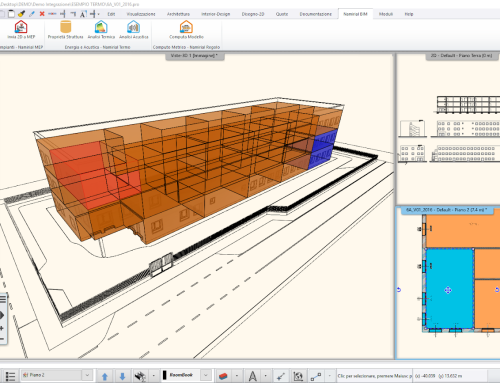
Anche tra i render “offline”, in realtà si dovrebbero far rientrare tutti quei motori di rendering già integrati nei software di modellazione, ad esempio ARCHLine.XP, software BIM Authoring per la progettazione, include un modulo di rendering che consente di produrre immagini di discreta qualità, con approccio offline ma con tempi ridotti di elaborazione e semplicità nelle opzioni di configurazione.
Il paradigma di partenza era quello di RENDERING = Camera fotografica cioè ottenere un’immagine virtuale (ferma o in movimento) che simulasse una foto o un film nel modo più realistico possibile. Ma se notate la cosa più interessante che scaturisce da questa breve descrizione è che il rendering su WEB ci porta verso tutta una serie di cose interessanti legate appunto al fatto di essere nel WEB.
L’evoluzione della rappresentazione visiva nell’architettura (e come continuerà a cambiare)
Grazie al Rendering web, il rendering architettonico diventa uno strumento di visualizzazione molto più versatile rispetto ai metodi tradizionali.
Rendering Collaborativo via WEB
La collaborazione è l’elemento fondamentale in qualsiasi progetto e una delle milestone del BIM. Collaborare significa spesso condividere, che però non deve pretendere l’uso degli stessi strumenti. Il WEB rendering è lo strumento giusto perchè non richiede un hardware specializzato (anche i dispositivi mobili hanno un GPU ), consente a più persone, semplicemente collegate ad internet, di poter condividere la stessa visualizzazione dello stesso modello con immediatezza perché in tempo-reale.
Interattività Collaborativa
Probabilmente la più importante è l’interattività collaborativa. Oltre alla diverse modalità e controlli di visualizzazione, (rotazione, zoom, ecc) è possibile interagire con le entità del modello 3D, dal semplice link (ad esempio video di montaggio dell’elemento), la visualizzazione delle proprietà e dati associati all’elemento selezionato (voce di capitolato, libretto di manutenzione, prestazioni,.. ) ad azioni e funzionalità complesse (ad esempio aprire una porta, modificare il materiale o le sue caratteristiche). L’elenco di “funzionalità” collaborative implementabili via WEB è praticamente infinito. Un esempio tipico del mondo BIM è il BCF cioè la individuazione e comunicazione di specifiche “segnalazioni” tramite immagini di riferimento che da offline diventa online.
Cadline Software sta lavorando ad un progetto denominato BIM Leader, una piattaforma collaborativa web pensata per la collaborazione tra diverse figure professionali coinvolte nella commessa! E’ già disponibile nella sua prima versione per tutti i clienti ARCHLine.XP.
SOCIAL RENDERING
Ma WEB significa anche “social”, quindi rendere la visualizzazione oltre che collaborativa ed interattiva anche ”social”, aggiungendo strumenti di chat, di video-conference, anche in questo caso un campo illimitati e che possono arricchire la visualizzazione collaborativa
VR e AR su browser WEB
Man mano che i visori VR diventano più economici, e migliori, l’evoluzione tra web e VR è inevitabile. Sempre più framework basati su WEbGl offrono la possibilità di renderizzare scene 3D in Web in un modo diverso rispetto alle visualizzazione piana tradizionale. La proprietà di Facebook di Oculus e ReactJS introduce la struttura di un futuro completamente nuovo: un web virtuale interattivo.WEBGL tecnogiche sempre più verso la Realtà Virtuale e Aumentata, che dipendono da dispositivi multisensoriali che consentono agli utenti di entrare ed esplorare ogni sfaccettatura di un modello architettonico. Forse è il più vicino possibile a riuscire a entrare nella mente del creatore di un progetto; tuttavia, i metodi più semplici di matita e carta e fotomontaggi continuano ad essere i metodi collaudati anche degli studi di architettura più riconosciuti.
WEBgl non è adatto in questo caso, ma esiste un’altro standard denominato WebVR che consente di implementare la realtà virtuale via browser. Come per WEBgl l’obiettivo è rendere accessibile l’esperienza immersiva VR, indipendentemente dal dispositivo in uso.
Di cosa c’è bisogno ?
Due due cose: un visore e un browser compatibile.
Le migliori prestazioni e funzionalità, sono ottenibili con un visore VR come Oculus Rift o HTC VIVE collegato a un computer,. Consentiranno framerate più elevati, risoluzioni più elevate e un livello superiore di interattività con la scena in VR.
Senza un dispositivo specifico è possibile utilizzare anche uno smartphone, in questo caso probabilmente le funzionalità VR 3D sanno limitate, ma sarà comunque possibile la vista a 360 gradi.